2007-12-18[n年前へ]
■プルフリッヒ効果による立体アニメーション「家なき子」 
明るい画像と暗い画像を同時に眺めても、暗い画像は明るい画像よりも「遅く」知覚される。もしも、片目だけサングラス(暗いフィルター)をかけて何かを眺めれば、暗いフィルターを通して眺めている目が捉える画像の方が、遅く知覚される。つまり、左右の目で眺める画像間に「時間差」が生まれる。
もしも、左右方向に動いているものを、片目サングラス状態で眺めれば、左右の目から眺める画像の間の「時間差」が左右の位置差、すなわち、「視差」になる。ということは、「片目サングラス+左右の動き=立体視」ということになる。
こんな原理の立体錯視がプルフリッヒ効果(錯視)"The Pulfrich Illusion"である。このプルフリッヒ効果を使ったアニメーションが「家なき子」だった。左目だけサングラスをかけて、下に貼り付けた動画を見れば、奥行き方向に広がりのある世界を眺めることができる。遠くのものは左から右に動き、手前のものは右から左に動くように描かれているために、片目サングラスでプルフリッヒ効果が生じると二次元の画像が立体的に知覚されるのである。
平面的な画面を眺める作業に疲れたら、こんな平面画像を立体画像に変えるアニメーションを眺め、リフレッシュしてみるのも良いかもしれない。
2008-07-02[n年前へ]
■アニメーションGIFで表示した立体写真 
 久しぶりに立体写真アダプタをデジタルカメラに取り付けて、街中の景色を立体的に切り取ってみました。この立体写真アダプタは、(広角では立体撮影・立体視は難しいでしょうから)撮影できる画角がかなり狭いので、とても狭い範囲気を立体的に「切り取って」みました。
久しぶりに立体写真アダプタをデジタルカメラに取り付けて、街中の景色を立体的に切り取ってみました。この立体写真アダプタは、(広角では立体撮影・立体視は難しいでしょうから)撮影できる画角がかなり狭いので、とても狭い範囲気を立体的に「切り取って」みました。
平行法や交差法といった立体視が苦手な人も多いので、ステレオフォトメーカーで立体アニメーションGIFに変換してみました。左目用画像と右目用画像を1/10秒程度の速さで交互に表示させることで立体感を感じさせる、立体アニメーションGIFで田舎の街並みを撮影してみました。そのいくつかを、下に張り付けてみました。
上段中央のような、「奥行き方向に連続的なもの」が、こういった「立体アニメーションGIF」には向いているような気がします。ユニバーサルスタジオなどの立体動画アトラクションなどでは、「槍などが遠くから目の前に突き出てくるシーン」にビックリさせられますが、そんな風に「奥行き方向に繋がっているもの」を見つけたら、立体写真を撮って「立体アニメーションGIF」に変換し眺めてみると面白いかもしれません。






2008-07-09[n年前へ]
■光スペクトル操作用のMathematicaライブラリ 
 以前、Mathematicaの演習用に作った「スペクトル操作用Mathematicaライブラリ」を少し直したので、ここ(”ColorLib_amature.nb”に置いておきます。以前作ったものと同じく、スペクトル・データをリストのような離散データではなくて、関数として(純関数=無名関数として、あるいは、明示的な関数として)取り扱うという点が特徴だと思います。「(せっかくMathematicaで解くのですから)解析的に解く」「使用者には離散化・数値計算など、面倒くさい汚い部分は見せない・見たくない」という方針で作ったものです。
以前、Mathematicaの演習用に作った「スペクトル操作用Mathematicaライブラリ」を少し直したので、ここ(”ColorLib_amature.nb”に置いておきます。以前作ったものと同じく、スペクトル・データをリストのような離散データではなくて、関数として(純関数=無名関数として、あるいは、明示的な関数として)取り扱うという点が特徴だと思います。「(せっかくMathematicaで解くのですから)解析的に解く」「使用者には離散化・数値計算など、面倒くさい汚い部分は見せない・見たくない」という方針で作ったものです。
以前のものからの変更点としては、"spectorPlot"や"labPlot""labColorPlot"など、関数名のMathematicaの命名規則に合わせた変更、加法混色・減法混色用関数の追加・グラフ表示関数の追加・バグ修正といったところです。
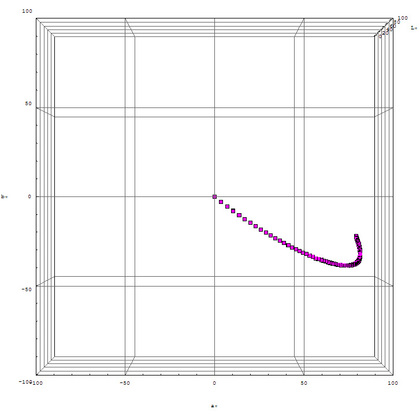
 最初のラフスケッチが、絵画の原理を自分なりにおさらいするためのものだったので、濃度変調・面積変調などを扱おうとする場合には、比較的簡単に・気持ち良く作業ができると思います。たとえば、下記のようなコードを書けば、D65光源のもとで、赤紫色の絵具を重ね塗りしていったときの色の具合を CIE Lab 空間で眺めたりすることができます。
最初のラフスケッチが、絵画の原理を自分なりにおさらいするためのものだったので、濃度変調・面積変調などを扱おうとする場合には、比較的簡単に・気持ち良く作業ができると思います。たとえば、下記のようなコードを書けば、D65光源のもとで、赤紫色の絵具を重ね塗りしていったときの色の具合を CIE Lab 空間で眺めたりすることができます。
labPlot[
Map[lab,
Table[transmissionSpector[D65,
magentaFilter, d],{d,0,10.0,0.1}]
]
];
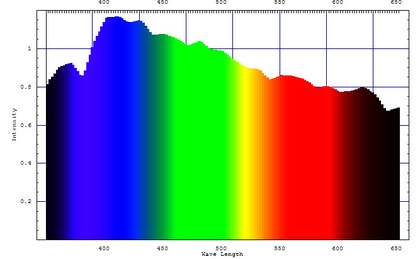
 また、白色光照射時に黄色い絵具を塗り拡げる面積を増やしていった場合の反射光スペクトル変化をアニメーションとして作成・グラフ表示するコードはこんな感じです。"addtiveMixtureSpector"は加法混色用の関数で、"transmissionSpector"は減法混色用の関数です。お遊びソフトですが、色々遊ぶこともできるかもしれません。
また、白色光照射時に黄色い絵具を塗り拡げる面積を増やしていった場合の反射光スペクトル変化をアニメーションとして作成・グラフ表示するコードはこんな感じです。"addtiveMixtureSpector"は加法混色用の関数で、"transmissionSpector"は減法混色用の関数です。お遊びソフトですが、色々遊ぶこともできるかもしれません。
Map[spectorPlot,コードを書く際に、Mahematicaで数式と文字列をシームレスに取り扱うことができたなら、もっと簡単に関数が書けるのにとも感じました。しかし、そういった感覚になるときは、たいていの場合「その道具の使い方・その道具を扱うプログラミングスタイルが間違っている」ことが多いものです。というわけで、Mathematicaプログラミングをまた勉強しなおしてみよう、と思ったのです。
Table[
addtiveMixtureSpector[
{whiteLight,
transmissionSpector[whiteLight, yellowFilter, 1]},
{1-r, r} ],{r,0,1,0.1}]];
2008-07-13[n年前へ]
■「奥行きを持ち浮かび上がってくる名画」グッズ 
 以前、『カンバスから飛び出す「名画の世界」』『もう一つの目から眺めた世界』などで、名画を立体視画像に変えて遊んでみました。本来は、「一枚の平面画像」であるものを画像加工することで、奥行き情報を適当に付加した上で、立体視ができるような画像に変えて眺め楽しんでみたのです。
以前、『カンバスから飛び出す「名画の世界」』『もう一つの目から眺めた世界』などで、名画を立体視画像に変えて遊んでみました。本来は、「一枚の平面画像」であるものを画像加工することで、奥行き情報を適当に付加した上で、立体視ができるような画像に変えて眺め楽しんでみたのです。
 右上の画像は、以前ミュージアムショップで買った名画たちです。といっても、ポストカードのような「いわゆる平面的な画像」ではなく、(下に張り付けた動画を見ればわかるように)手で丸めるように立体にすると直方体状に形が変わり、直方体に開けられている穴を覗いてみると、美しい名画が奥行を持った立体的な世界として浮かび上がってくる、という仕組みです。
右上の画像は、以前ミュージアムショップで買った名画たちです。といっても、ポストカードのような「いわゆる平面的な画像」ではなく、(下に張り付けた動画を見ればわかるように)手で丸めるように立体にすると直方体状に形が変わり、直方体に開けられている穴を覗いてみると、美しい名画が奥行を持った立体的な世界として浮かび上がってくる、という仕組みです。
 こういった名画が一体どんな立体画像として見えるのだろう?と興味を持つ人も多いでしょうから、この「名画を立体視ができるようにしたグッズ」を覗いた時に見える景色、たとえばフェルメールの"Milk"を覗いた時に見える小さいけれど立体的な世界を、右にアニメーションGIFとして貼り付けてみました。といっても、カメラ付きケータイで「名画を立体視ができるようにしたグッズ」に空いている穴を覗きつつシャッターを押して、左右の画像を撮影しただけです。そのため、ずいぶん画質は悪くなっていますが、それでも、少しは立体的なようすがわかることを願っています。
こういった名画が一体どんな立体画像として見えるのだろう?と興味を持つ人も多いでしょうから、この「名画を立体視ができるようにしたグッズ」を覗いた時に見える景色、たとえばフェルメールの"Milk"を覗いた時に見える小さいけれど立体的な世界を、右にアニメーションGIFとして貼り付けてみました。といっても、カメラ付きケータイで「名画を立体視ができるようにしたグッズ」に空いている穴を覗きつつシャッターを押して、左右の画像を撮影しただけです。そのため、ずいぶん画質は悪くなっていますが、それでも、少しは立体的なようすがわかることを願っています。
ちなみに、下に張り付けたのは、平行法の立体視画像です。左右立体視ができる方であれば、こちらの方がずっと綺麗に立体感を持った世界を体験することができるかもしれません。奥行きを持ち浮かび上がってくるたくさんの名画を、眺めてみたくなりませんか?

2008-10-01[n年前へ]
■アニメーション作成ソフト Pencil 
アニメーション作成ソフトPencilが気持ちよい。(おそらく)実動画をもとにPencilで描かれたスケッチ動画も、粗さと滑らかさの混じり具合が絶妙に良い具合だ。ずっと眺めてみたくなる。
Tablet PCはそれほど売れていないけれど、使いなれればこれほど使いやすい環境もない。ドキュメントを読むこともできれば、普通の作業をすることもできる。あるいは、落書きをしてみたり・・・することもできる。もっと売れても良いと思うのだけれど、不思議なほどに見かけない。一体、なぜなのだろうか。
ところで、落書きをしてみたり・・・といっても、それは「絵心さえあれば」である。下のような、パラパラ漫画風ラクガキをさらさらと描いてみようと思うのだけれど、全然上手く描けない。「絵心」は一体どこに転がっているのだろうか?




