1999-04-21[n年前へ]
■画像計測データを整理したい 
画像ブラウザーを作る
日立SEM-4500という種類の電子顕微鏡を使っている。このSEMは計測画像をTIFF形式で保存できる。その計測データの整理用に画像データブラウザーをつくった。SEM-4500のユーザーは重宝すると思う。そんなユーザーが多くいるとも思えないが、もしユーザーの方がいれば、使ってみるのもいいと思う。それ以外の人でもデジカメで画像を頻繁に撮影する人にも便利かもしれない。
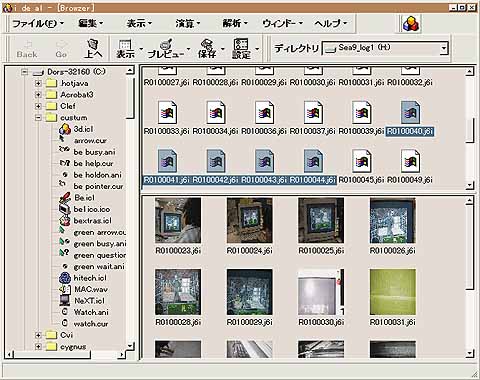
まずは、作成した画像データブラウザーの画面を下に示す。
 |
エクスプローラによく似た画面構成である。使い勝手もほぼ同じである。ここでは、デジカメで撮影した画像データを例にしてある。プレビューアイコン表示や、ファイル形式変換などができる。
ここまででは、よくある画像ブラウザーと変わらない。そこで、日立SEM-4500で計測した計測画像を詳細表示したものが以下である。
 |
ドキュメント部分に注目してほしい。文字が読めるように拡大してみる。
 |
計測日、倍率、加速電圧、ワークディスタンスなどが表示されているのが読めるだろう。
さまざまな、色々な種類の画像読み取りにはたけちん氏のSusieプラグインに対応することで対処している。そのため、まず
- Susieの部屋( http://www.digitalpad.co.jp/~takechin/)
- kana's Home Page( http://www2f.biglobe.ne.jp/~kana/index.html )
計測日、倍率、加速電圧、ワークディスタンスなどの情報はどのように格納されているのか。実は、TIFF画像にはドキュメントを内蔵することができる。その中に色々な情報が書かれているのである。日立SEM-4500の場合、そのままでは内容がよくわからない形式に書かれているので、それをわかる形式に書きなおしてある。また、TIFF画像を読み込むSusieプラグインも内臓ドキュメントには対応していなかったので、内蔵ドキュメントは独自に読み込むルーチンを付け加えてある。もちろん、日立SEM-4500計測画像以外のTIFF画像の内部ドキュメント表示も可能である。また、日立の同じようなシリーズでももしかしたら使えるかもしれない。
今回作成したアプリケーションはここに置いておく。
realize.lzh LHA形式 541kB
また、保存可能なフォーマットを挙げる。
| 名称 | 拡張子 | 詳細 |
| Windows BITMAP | BMP | 非圧縮 |
| Graphics Interchange Format | GIF | GIF87a |
| Joint Photographic Experts Group | JPG(JPEG) | JFIF(JPEG File Interchange Format) |
| Tag Image File Format | TIF(TIFF) | 非圧縮 |
| PACKBITS圧縮 | ||
| LZW圧縮 | ||
| CCITTRLE圧縮 | ||
| GROUP3-1D圧縮 | ||
| GROUP4圧縮 |
アルファ版なのでバグや不足な機能は多々あると思うが、大きな問題は見つかっていないので悪さはしないと思う。自分に必要な機能が出来上がると作るのを止めてしまうのが悪い癖だ。実は、このソフトは1年程前の作成のものである。この後、エクスプローラとの間のドラッグドロップなどに対応したものも作成したのだが、機能を増やしすぎ開発が遅々として進まないのである。
1999-09-20[n年前へ]
■深夜特急 '99 
HIRAX発ロンドン行きWEBの旅
新しい情報を探しに
お笑いパソコン日誌 (http://www2s.biglobe.ne.jp/~chic/pilot.html )を見に行くと面白い情報があった。それは、
Webの分離度合いは19クリック分?である。
( http://www.zdnet.co.jp/news/9909/10/www.html)
内容のポイントは
- 「Nature誌の9月9日発行号の掲載された2つの研究が明らかにしているように,WorldWide Webは急速に,1つの有機生命体としての進化を遂げつつある。Webの成長のダイナミクスとトポロジは,物理学の世界のPowerLawとして知られている法則に従っている」
- 「ネットワーク内の2点間の平均最短経路,つまり“直径”を求めることができる。Web上に8億のドキュメントがあるという推定が正しいとすれば,無作為に抽出した2点間の平均“距離”は19リンクになる。」
そうであるならば、ぐずぐずしてはいられない。もちろん、WWW.HIRAX.NETをスタート地点として、WEBの旅を続け、ロンドン中央郵便局を目指すのだ。平均“距離”が19リンクなら案外と近いかもしれない。WEB上で19回位のヒッチハイクをすれば良いことだ。そして、旅の最終地点であるロンドン中央郵便局からメールを出すのだ。「ワレトウチャクセリ」、と。(何のことか判らない人は沢木耕太郎の「深夜特急」を読むべし。)
そう決めた私はビールを片手にユーラシア大陸横断の旅に出かけた。さぁ、右手の親指を突き出し、ヒッチハイクのポーズで(Libretto50だから)、WEBの旅のスタートだ。
0 http://www.hirax.net/もちろん、旅のスタート地点であるwww.hirax.netだ。ここのTopページからの数少ないリンクサイトからLaboFinderへ飛ぶ。1 LaboFinder http://www.labofinder.org/まずは、Linkページへ飛ぶ。2 http://www.labofinder.org/links/links_index.html会員のWEBへのLinkページへ行く。3 http://www.labofinder.org/links/links_member_index.htmlここから、でわとしかずさんの「ある化学者の屋根裏部屋」へ行こう。4 http://www.asahi-net.or.jp/~av4t-dw/index.html次は、化学系サイトへのリンクへ。5 http://www.asahi-net.or.jp/~av4t-dw/link2chem.htmlそして、University of Leeds (United Kingdom)だ。6 http://chem.leeds.ac.uk/default.htmlここのTravel Informationを選ぶ。7 http://www.chem.leeds.ac.uk/Travel.htmlBritish Airwaysへ行く。8 http://www.british-airways.com/もちろん、Traveller's Guide to Londonだ。9 http://www.british-airways.com/london/Resourcesを選んで、10 http://www.british-airways.com/london/resource/resource.shtmlLondon on the Webへ行く。11 http://www.british-airways.com/london/resource/links/links.shtmlThe London Tourist Boardへ行って、12 http://www.londontown.com/Mapsを選ぶ。13 http://www.londontown.com/maps/St.James Parkへ行って、14 http://www.londontown.com/maps/index3.phtml?grid=H7右へ一回移動して、15 http://www.londontown.com/maps/index3.phtml?grid=J7&letter=&street=&titlegif=こんどは上へ移動する。16 http://www.londontown.com/maps/index3.phtml?grid=J6&letter=&street=&titlegif=
さぁ、Trafalger Squareに到着だ。この横にロンドン中央郵便局はあるはずだ。
やっと、Trafalger Squareの近くのロンドン中央郵便局に辿りついた。えっ、単なる画像じゃないかって?まぁいいじゃないの。ここまで、結構時間がかかっているんだから...何しろユーラシア大陸を横断したんだから。それに真っ直ぐ辿りついたわけじゃないし...
それに16回のクリックで辿りついたのだから、最初の19回という予想にも結構近い。
 |
トラファルガー広場をしばらく眺めた後、NotePCを抱えた私は郵便局員に聞いた(心の中で)。
「電子メールを出したいのですが?」すると、彼女(私の想像の中の郵便局員はもちろん女性だったのだ)は
「電子メールを出すのは郵便局からではありません。」と言った(心の中で)。
言われてみれば(心の中で)、電子メールは郵便局で出すのではなかったのだ。別にどこからでも出せるのだった。別にイギリスまで来る必要もなかったのだ。それならば、例えどこであっても私が決めればそこが旅の終点と決めた「ロンドン中央郵便局」だ。旅の終点の「ロンドン中央郵便局」の場所は私が決めれば良いことだったのだ。
何しろ、プロデューサーにゴールを決められているわけじゃないしね。
1999-10-15[n年前へ]
■続々ACIIアートの秘密 
階調変換 その2
前々回の
の時にASCIIアートに関する情報を探した- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
「限られた出力階調を有効に利用するため、画像の濃度ヒストグラムの補正を行ないます。1パス目で、濃度ヒストグラムをカウントし、そこからヒストグラムが平坦になるような濃度変換関数を生成します。(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」とある。Q02TEXTはimage2asciiと同様のテキストアート作成プログラムである。前回のの最後で(3).情報量を最大にするモデル というのを導入したが、これがそのエントロピー最大化アルゴリズムに近いものを導入してみたものである。何しろ、この考えを使っていくのは乏しい階調性の出力機器には非常に有効なのだ。今回は、この「エントロピー最大化アルゴリズム」について考えてみたい。
Q02TEXTは「 .:|/(%YVO8D@0#$」の16階調を使用するテキストアート作成プログラムである。それに対して、「ASCIIアートの秘密」で作成したimage2asciiが使用可能な階調数は一定ではない。指定されたフォントを一旦出力してみて、その結果を計測することにより、出力可能な階調数を決定している。したがって、指定したフォントでしか階調の確かさは保証されない。その代わりに、指定されたフォントを使えば割に豊かな階調性を使用できることになる。
また、得られる階調は一般的に滑らかではないので、Q02TEXTが使っているアルゴリズムとは少し違うものを導入している。
通常ASCIIアートは色々な環境で見ることができるのがメリットの一つである。しかし、image2asciiはフォントを限定してしまっている。これは、目的が通常のASCIIアートとは異なるからである。私がimage2asciiを作った目的は、それを仮想的な出力デバイスとしてみたいからである。その出力で生じる様々な問題を調べたり、解決してみたいのである。
さて、前回の最後に示した3種類の画像変換は
- 単純な階調重視モデル
- オリジナルの0を出力画像の最小値に
- オリジナルの255を出力画像の最大値にする
- 拡大した単純な階調重視モデル
- オリジナルの最小値を出力画像の最小値に
- オリジナルの最大値を出力画像の最大値にする
- 情報量を最大にするモデル
- エントロピーを最大にするための階調変換を行う
これら3つの変換方法の違いにより出力画像にどのような違いが生じていたかを、まずはもう一度見てみる。まずは、オリジナル画像である。これは、「私の尊敬する」S大先生である。私は尊敬とともに「ロボコップSさん」あるいは、「ロボSさん」と呼ぶのだ。いや、本当に。
 |
以下にオリジナル画像及びimage2asciiを用いて変換したものを示す。
 |  |  |  |
- (1).単純な階調重視モデルが比較的白い個所では一番オリジナルに忠実な濃度であることはわかるだろう。ただし、黒い部分に関しての表現力は極めて低い。
- (2).階調性を少しだけ改善したものではそれより視認性が改善している。
- (3).視認度の高い画像ではあるが、オリジナルとは濃度などは異なる?
それでは、これらの画像のヒストグラムを調べてみる。先の「(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」というのとの関係を調べたいわけである。
 |  |  |  |
ASCII ARTには濃度の表現領域には限度がある。そのため、(1),(2),(3)はいずれも濃度が最大を示す個所でもオリジナルよりかなり濃度が低い。また、(1),(2)はオリジナルとヒストグラムの形状も少しは「似ている」が、(3)においては、かなり異なっているのがわかると思う。(3)はヒストグラムの形状はかなり異なるにも関わらず、視認度は高くなっている。これが、エントロピーを最大化(すなわち情報量を最大化)しているおかげである。ヒストグラムがかなり平坦になっているのがわかるだろう。
というならば、エントロピーの計算もしなければならないだろう。もちろんエントロピーと言えば、
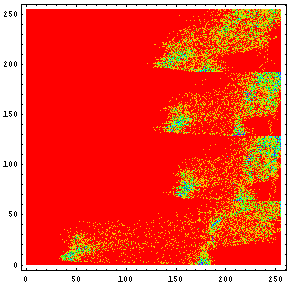
でも登場している。「エントロピーは増大するのみ...」というフレーズで有名なアレである。情報量を示す値だといっても良いだろう。せっかく、「ハードディスク...」の回で計算をしたのだから、今回もその計算を流用してエントロピーを計算してみたい。といっても、無記憶情報源(Zero-memorySource)モデルに基づけば、ヒストグラムが平坦すなわち各濃度の出現確率が等確率に近いほどエントロピーは高いのが当たり前であるが... この前作成したMathematicaのNotebookを流用するために、オリジナルと3つの変換画像を合体させる。そして、そのヒストグラムを見てみよう。このヒストグラムが非常にわかりにくいと思うので、一応説明しておく。あるY軸の値で水平に1ライン抽出して、その部分のヒストグラムを右のグラフに示しているのである。
 |  |
例えば、オリジナルの画像では髪の毛がある辺り(Y軸で10から30位)では、ヒストグラムを見ればレベルが50位の黒い所が多いところがわかる。それに対して、変換後の画像では、一番濃度の高い所でも150前後であることがわかるだろう。
それでは、それぞれ、Y軸でスライスしてその断面におけるエントロピーを計算したものを次に示してみる。
 |  |
本来は、画像全面におけるエントロピーを計算するのが、望ましい。しかし、ここで使っているような、Y軸でスライスしてその断面におけるエントロピーでも、オリジナルの画像が一番エントロピーが高く、(3)の変換画像(つまり一番上)のものが次にエントロピーが高いのがわかると思う。つまり、情報量が高いのである。
エントロピー量とあなたの感じる「視認度」とが相関があるかどうかは非常に興味があるところだ(私にとって)。エントロピーが多くても(すなわち情報量が多くても)オレはちっともいいと思わないよ、とか、おれは断然エントロピー派だね、とか色々な意見があったらぜひ私まで教えてほしい。
「お遊び」に見えるASCIIアートも、調べていくと実は奥が深いのだなぁ、とつくづく思う。といっても、もちろん本WEBはお遊びである。なかなか、奥までは辿りつかない(し、辿りつけない)と思うが、この「ASCIIアートの秘密」シリーズはまだまだ続くのである。
2000-01-13[n年前へ]
■WEBサイトの絆 
WEBの世界を可視化しよう
目に見えないものを実感できるものにしようと思うことは多い。「直接感じることが出来ないものを感じられる形にする」という作業とその結果には非常にわくわくさせられる。それは、きっと私だけではないと思う。
目に見えないものは色々ある。可視化して見てみたいものは多々あるのだが、以前、
の時に扱った、WEBのトポロジーなどもその最たるものである。WEBページはもちろん目に見えるわけではあるが、それらがどう繋がっているか、すなわち、WEB[= クモの巣(状の物);織物 ]そのものは目には見えない。ネットワークという目に見えない世界でWEBサイト同士がどう繋がっているか、それは企業のWEBサイト同士であれば企業間の繋がりを示すかもしれないし、公的機関のWEBであれば公的機関内部の繋がりが見えてくるかもしれない。そして、個人WEBであれば、個人どうしの繋がりが見えてくるだろう。そして、さらに考えを進めるならば、それが「WEBの繋がりだ」と端的に言い切ってしまっても良いと思う。
そういう色々なWEBサイト同士が互いに結びつき合う、つまりWEBそのものを今回は可視化してみたい。その結果はきっと「WEBサイトの絆」を私に見せてくれるはずだ。
例えば、ファイルシステムを可視化するものであれば、
- xcruise( http://tanaka-www.cs.titech.ac.jp/~euske/index-j.html )
そして、今回の本題のWEBサイトのHyperlink構造を可視化するソフトウェアも、少し探しただけでも結構ある。例えば、
- Site Manager
- ( http://www.sgi.com/software/sitemgr.html )
- HyperLINKWWW Visualization/Navigation
- ( http://www.acl.lanl.gov/%7Ekeahey/c3/navigate/navigate.html )
しかし、よく調べていないので間違っているかもしれないが、この辺りのソフト(appleを除く)はWEBサイト内のリンクのみに限られるようである。それでは、今回の目的とは違う。何しろ、今回知りたいのはWEBサイト同士のリンクの度合いである。WEBのトポロジーなのである。
そこで、もう少し探してみる。すると、今回の目的にかなり近い情報が
- Web構造の把握 宮久地博臣 都立科学技術大学大学院 平成9年度修士論文
- ( http://home2.highway.ne.jp/miyakuji/shuron.html )
やり方はどうしたら良いだろうか?宮久地氏と同じようにWeb Robotを作成して、データを集めるのが理想的だろう。しかし、「perl入門」を昨日やっと買ったばかりの私にはとても難しそうである。いや、もしそんなことをしたらとんでもないことになるに違いない。
そこで、perlのlwp-rgetを用いて各WEBの内容をローカルのPC内にダウンロードした上で、勉強がてらperlで解析を行うことにした。と、思ったのだが、lwp-rgetが上手く動いてくれない。まだドキュメントをちゃんと読んでいないせいだろうか?何故か、ダウンロードの途中で終了してしまう。仕方がないので、急遽作戦を変更し、ダウンロード作業はlwp-rgetではなくてwgetを用いることにした。
行った手順は以下のようになる。
- 5つのWEBサイトを広いWEB内から適当に選択する
- 選んだ各WEBサイト内のファイルについて、相互のハイパーリンクを抽出し、その数を解析する
- その結果を可視化する
以下に、解析を行った結果、すなわちサイトA,B,C,D,Eの相互に対するリンク数を示す。
| ↓から→へのリンク数 | |||||
0 | 2 | 0 | 27 | ||
1 | 0 | 13 | 273 | ||
20 | 2 | 0 | 43 | ||
0 | 11 | 0 | 285 | ||
1 | 1 | 1 | 1 | ||
合計 | 22 | 14 | 3 | 14 | / |
サイトE「日記猿人」へのリンクがムチャクチャ多いのは投票ボタンという形で、他のサイトからリンクがなされているからである。
さて、上の表からではWEBの絆を実感できないので、「WEBの絆」を3次元空間に可視化するJavaアプレットを以下に張り付けておく。WEBサイトが5つあるので、それぞれのサイトをピラミッド構造(四角柱状)に配置した。
各WEBサイトの表示色は、
- A = 赤
- B = 緑
- C = 青
- D = 黄
- E = 灰
それぞれのサイトから伸びる直線の長さは、そのサイトから他のサイトへ向かうリンク数に比例したものにしている。また、直線の太さもリンク数に比例させている。また、それぞれのWEBサイトを示す立方体の大きさは自分へ向かうリンク数に比例させている。ただし、サイトEの大きさはあまりにも巨大なため、リンク数に比例したものにはなっていない。また、サイトE、すなわち「日記猿人」、へのリンクは省略し、全てサイトEからの直線リンクを表示するだけにした。
さぁ、WEBサイトの構造を自分の目でみて、そしてグリグリ動かして見てもらいたい。このグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
Java表示が上手く動かない人のために、静止画も一応張り込んでおく。
 |
どうだろう?この5つのWEB間のWEB構造から何が見えるだろうか?こういう解析を数多くのサイトに行うと非常に面白い結果が得られそうである。特に「日記猿人」のようなコミュニティーに対して行うと興味深い結果が得られるはずだ。
私のような「日記猿人」の日記はほとんど読まない(サイトAに関しては大ファンであるが)人間にとっても興味深いのであるから、関係者にとってはきっと...の筈だ。
さて、今回はテストのためにごく少数(5つ)のWEBの解析を行ってみた。いつか、こういった解析を広い範囲で行い、そして、時系列的な変化をも調べようと思う。銀河のvoid構造が観測され、可視化されたものを見たときもとてもわくわくしたものだが、WEBの構造・変化ならばどうだろうか?
不思議なことに、そういうことを考えていると、「新宿都庁」と「思い出横町」が頭の中に浮かんできてしまうのは何故だろうか?押井守の影響だろうか。謎である。
そして、こうも思う。WEBネットワークの中でWEBサイトは何を感じているのだろうか?これらのWEBサイトはもしかしたら孤独を感じているのだろうか、それとも繋がりを感じているのだろうか?あの時のページの中の一フレーズがその答えの一つなのかもしれない。
2001-12-06[n年前へ]
■「あすきーあーと」のきほん 
見本。元の画像の諧調をできるだけ引き伸ばした上で、擬似輪郭を防ぐためにグレースケールノイズを加えましょう。そうすると、この位は簡単にできるでしょう…。というわけで、ピンポイント情報なので、下記ドキュメントはパスワード付き。ヒントは英小文字6文字で判る人だけ、と。あぁ、まさにピンポイント。(リンク)